اگر وب سایت شما از نوع چندزبانه است و مخاطبانی با زبان های متفاوت دارد، این که بدانید تگ Hreflang چیست و چه کار می کند، از ملزومات سئوی آن محسوب می شود. ما نیز اینجاییم تا به شما بگوییم که Hreflang چیست و چه کاربردی دارد. همینطور درباره رایج ترین خطاهای این تگ و روش برطرف کردن آنها صحبت کنیم. پس همراه ما باشید.
مقدمه ای بر تگ Hreflang
در حوزه بهینهسازی موتورهای جستجو، جان مولر، کارشناس مطرح گوگل، hreflang را به عنوان یکی از پیچیدهترین بخشها در موضوع بهینهسازی برای موتورهای جستجو نام برده است و باور دارد که موضوعات مرتبط با آن به مرور زمان پیچیدهتر و دشوارتر میشوند. اما برخلاف این پیچیدگیها، نباید از استفاده از تگ hreflang دلسرد شد؛ زیرا به کمک این تگ، میتوانید با چالشها برخورد کنید و پیادهسازی آن بهصورت خودکار ممکن است گسترش بیابد (در ادامه بیشتر در این باره توضیح داده میشود).
در ادامه، به تفسیر تگ hreflang و اصول استفاده از آن پرداخته میشود:
- نشانههای hreflang چیست؟ نشانههای hreflang، بخشی از کد HTML یک صفحه وب هستند که به موتورهای جستجو اطلاع میدهند که صفحه مربوطه به چه زبان و منطقهای میتواند مفهوم باشد. این نشانهها از زوجهای تگهای HTML استفاده میکنند که مشخص میکنند که صفحه باید برای چه زبان(ها) و یا منطقه(ها) نمایش داده شود.
- چرا hreflang در سئو ارزش دارد؟ استفاده صحیح از hreflang برای وبسایتهای چندزبانه و چندمنطقهای بسیار حائز اهمیت است؛ زیرا با استفاده از آن میتوان محتوای مناسب را برای کاربران هدف هر منطقه و زبان فراهم کرد و از این طریق، ارتباط بین صفحات مشابه در زبانها و مناطق مختلف بهبود یافته و احتمال بهبود رتبه در نتایج جستجو افزایش مییابد.
- چگونه تگ hreflang را بسازیم؟ برای استفاده از تگ hreflang، باید از کد HTML زیر در هدر هر صفحهی مرتبط با زبان و منطقه مورد نظر استفاده کنید:
<link rel=”alternate” hreflang=”language_code_region_code” href=”URL”>
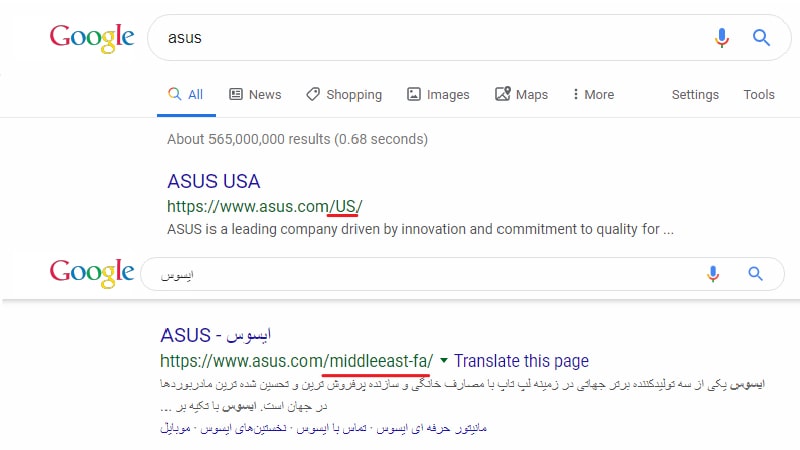
در این کد، language_code باید کد زبان مورد نظر (مانند en برای انگلیسی یا fa برای فارسی) و region_code نیز کد منطقهای که صفحه به آن تخصیص داده شده است (مانند US برای ایالات متحده یا IR برای ایران) باشد. همچنین، URL نیز آدرس کامل صفحهی مربوط به زبان و منطقه را مشخص میکند.
Hreflang به چه شکل و شمایلی است؟ تگ hreflang به صورت زوجهای متقابل در صفحات مختلف وبسایت نمایش داده میشود. بطور مثال، اگر وبسایت شما دارای دو زبان انگلیسی و فرانسه است، تگ hreflang به شکل زیر نمایش داده میشود:
<link rel=”alternate” hreflang=”en” href=”https://example.com/en”>
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr”>
چگونه hreflang را پیادهسازی کنیم؟ پیادهسازی hreflang مستلزم دقت و کنترل کامل بر روی صفحات است. ابتدا باید لیست صفحات موجود برای هر زبان و منطقه را شناسایی کنید و سپس تگ hreflang را بهصورت متقابل بین صفحات مرتبط اضافه کنید.
چگونه hreflang را به صورت نیمهاتوماتیک پیادهسازی کنیم؟ با وجود تعداد زیادی صفحات در وبسایتهای چندزبانه، پیادهسازی hreflang میتواند مشکلاتی را ایجاد کند. برای حل این مسئله و انجام پیادهسازی نیمهاتوماتیک، میتوانید از ابزارها و پلاگینهای موجود برای سیستمهای مدیریت محتوا استفاده کنید که به شما در تولید تگهای hreflang کمک میکنند.
چگونه مشکلات hreflang را پیدا و آن را تعمیر کنیم؟ پس از پیادهسازی hreflang، مهم است تا مشکلات احتمالی مانند تداخل زبانها یا عدم تطابق صفحات را بررسی کنید. ابزارهای آنالیز وبسایت میتوانند به شما در پیدا کردن این مشکلات کمک کنند. پس از شناسایی مشکلات، باید آنها را تصحیح کنید تا بهینهترین نتیجه از پیادهسازی hreflang بهدست آید.
همچنین، برای حل مشکلاتی که ممکن است باعث بروز اختلال در بهینهسازی سئو وبسایت شوند، میتوانید به منابع آموزشی گوگل و دیگر منابع معتبر مراجعه کنید تا از طریق راهنماها و مقالات موجود، بهترین راهحلها را برای حل مشکلات مربوط به hreflang دریافت کنید
Hreflang چیست؟
Hreflang، یک تگ در زبان نشانهگذاری HTML است که زبان و منطقه جغرافیایی وبسایت را مشخص میکند. هدف اصلی استفاده از این تگ، ارائه اطلاعات به موتورهای جستجو دربارهی تنوع زبانی صفحات وبسایت است تا کاربران با توجه به زبان مورد نظر خود، به صفحههای مناسب هدایت شوند.
توضیحات جامعتر:
Hreflang به صورت زوجهای تگهای HTML (مانند link) نمایش داده میشود و معمولاً در هدر هر صفحهی وب قرار میگیرد. این تگ با استفاده از کدهای زبان و منطقهای که برای هر صفحه تعیین شده، موتورهای جستجو را به اطلاع میرساند که هر صفحه به چه زبان و منطقهای ارتباط دارد.
استفاده صحیح از Hreflang برای وبسایتهای چندزبانه بسیار مهم است؛ زیرا با این روش، کاربران به سادگی میتوانند به نسخههای مناسب وبسایت در زبانها و مناطق مختلف دسترسی پیدا کنند. به عبارت دیگر، اگر کاربری از ایالات متحده وارد وبسایت شود، به صفحهای با محتوای مناسب زبان انگلیسی هدایت میشود و اگر کاربر مربوطه از ایران باشد، به نسخهی فارسی صفحه هدایت میشود.
پیادهسازی صحیح hreflang نیازمند دقت است؛ زیرا هر نادرستی در تنظیم این تگ ممکن است باعث مشکلاتی در نمایش صفحات و بهبود رتبهبندی در موتورهای جستجو شود. برای این منظور، لازم است لیست صفحات موجود برای هر زبان و منطقه را شناسایی و سپس تگ hreflang را درست و مطابق با آنها ایجاد کنید.
در نهایت، توجه به مسائل فنی و آزمایشهای مرتب دربارهی عملکرد صفحات با استفاده از hreflang ضروری است. از ابزارها و منابع موجود در حوزه بهینهسازی موتورهای جستجو استفاده کنید تا از پیادهسازی درست hreflang برای بهبود تجربه کاربری و بهینهسازی وبسایتتان بهرهمند شوید.

دلیل اهمیت تگ Hreflang چیست؟
تگ Hreflang یک نقش کلیدی در بهینهسازی سئو وبسایتهای چندزبانه ایفا میکند و دارای اهمیت بسیار بالاست. اگر شما برای ساخت وبسایت چندزبانه زمان و هزینههای زیادی را صرف کردهاید و محتواهای متنوعی را برای آن تولید کردهاید، حداقل انتظاری که از موتورهای جستجو دارید این است که وبسایت شما به درستی به کاربران نمایش داده شود و به زبان مورد نظر آنها ارائه شود.
نقش اساسی تگ Hreflang این است که به موتورهای جستجو، به خصوص گوگل و یاندکس، کمک میکند تا بهترین نسخهی وبسایت شما برای هر زبان و منطقه را به کاربران مختلف در جهان نشان دهند. این بدان معناست که با استفاده از این تگ، کاربران هر منطقه و زبان به نسخهای از وبسایت شما هدایت میشوند که مطابق با زبان مورد نظر آنها است.
یکی از مزیتهای اصلی استفاده صحیح از تگ Hreflang، کاهش نرخ پرش صفحات و افزایش زمان بازدید و تعامل کاربران با وبسایت شما است. زیرا وقتی که هر کاربر دقیقاً محتوای مرتبط به زبان خود را مشاهده کند، احساس کند که وبسایت به نیازهای زبانی او پاسخ میدهد و تجربه کاربری بهتری را برای او فراهم میآورید.
استفاده صحیح از Hreflang بهینهسازی تجربه کاربری و ارتقای رتبه وبسایت شما در نتایج جستجو را تسهیل میکند. با این رویکرد، کاربران از تجربه مطلوبتری در هنگام مرور وبسایت شما بهرهمند میشوند که میتواند تأثیر مثبتی در کسب و کار و نمایندگی آنلاین شما داشته باشد.
جلوگیری از تکراری بودن محتوا، وظیفه مهم تگ Hreflang
علاوه بر نقشهایی که پیشتر دربارهی تگ Hreflang ذکر شد، این تگ یک رسالت بسیار مهم دیگر نیز دارد که آن جلوگیری از بروز مشکل «محتوای تکراری» است. محتوای تکراری یکی از عوامل مهمی است که موتورهای جستجو، به خصوص گوگل، به آن حساس هستند و ممکن است باعث کاهش رتبهبندی وبسایت در نتایج جستجو شود.
در وبسایتهای چندزبانه، خطر محتوای تکراری به دلیل وجود صفحات مشابه با زبانها و مناطق مختلف، بسیار نزدیکتر است. به عنوان مثال، اگر برای دو زبان انگلیسی امریکایی و انگلیسی بریتانیایی دو نسخهی متفاوت از یک صفحه طراحی کنید، هرچند هدف این کار جلب توجه کاربران از هر منطقه به محتوای خاص زبانشان است، اما این دو صفحه هماندازه میتوانند به نظر گوگل به عنوان محتوای تکراری در نظر گرفته شوند.
اما تگ Hreflang میتواند این مشکل را برطرف کند. با استفاده از این تگ، به گوگل اطلاع داده میشود که وبسایت شما چندزبانه است و هر صفحهی زبانی در واقع با دیگر صفحات متفاوت است. به این ترتیب، گوگل نمیپندارد که صفحات مشابه به عنوان محتوای تکراری تلقی شوند و برای هر صفحهی زبانی بهصورت مستقل نتایج جستجو را نمایش میدهد.
به این ترتیب، استفاده صحیح از تگ Hreflang باعث بهبود سئو وبسایت چندزبانه شما میشود و همچنین از نظر کاربری نیز تجربه بهتری را برای کاربران ایجاد میکند. با این اقدام، مشکل محتوای تکراری کاهش مییابد و بهینهترین نتیجه از پیادهسازی وبسایت چندزبانه بدست میآید.
روش اصلی نوشتن تگ Hreflang چیست؟
تگ Hreflang به عنوان یک راهنمای مهم برای بهینهسازی سئو وبسایتهای چندزبانه اهمیت دارد و از تکراری بودن محتوا جلوگیری میکند. روش اصلی نوشتن این تگ به صورت زیر است:
<link rel=”alternate” hreflang=”x” href=”https://example.com/alternate-page” />
حالا به تفسیر هر بخش از این تگ میپردازیم:
link rel="alternate": این قسمت از تگ به موتورهای جستجو اطلاع میدهد که لینک موجود در این تگ، نسخه متناوب یا جایگزینی از صفحهی فعلی است که برای زبان و منطقهای دیگر تهیه شده است.hreflang="x": این قسمت با استفاده از مقدار x، به موتورهای جستجو نشان میدهد که این نسخهی متناوب برای کدام زبان و منطقه ارائه شده است. به عبارت دیگر، مقدار x، کد زبان و منطقه را مشخص میکند. مثلاً برای انگلیسی امریکایی میتواند en-us و برای انگلیسی بریتانیایی میتواند en-gb باشد.href="https://example.com/alternate-page": این قسمت نشان میدهد که نسخه متناوب از صفحه در چه URLی قابل دسترس است. به عبارت دیگر، کاربران با کلیک بر روی این لینک به نسخه متناوب صفحه هدایت میشوند که برای زبان و منطقهای دیگر تهیه شده است.
استفاده صحیح از این تگ در کدهای اصلی وبسایت، به موتورهای جستجو اطلاع میدهد که وبسایت شما چندزبانه است و برای هر زبان نسخههای مختلفی از صفحات ارائه شده است. با این کار، از مشکل تکراری بودن محتوا جلوگیری میشود و بهینهسازی سئو و تجربه کاربری بهبود مییابد.
چگونه یک برچسب Hreflang بسازیم؟
حالا که می دانید روش کلی ساخت تگ Hreflang چیست، بیایید کمی دقیق تر و عملی تر با نحوه نوشتن این تگ آشنا شویم.
نوشتن این تگ به همین سادگی است که آن را کدهای زبان وب سایتتان بگنجانید. شایان ذکر است که HREFLANG از هر دو حرف از کد زبانی ISO 1-639 پشتیبانی می کند.
برای مثال:
فرض کنید یک محتوا در مورد «ابزارهای رایگان کلمات کلیدی» داریم و از این صفحه دو نسخه انگلیسی و آلمانی ساخته ایم. اینجاست که برچسب HREFLANG به کمک ما می آید تا گوگل را در جریان این امر قرار دهیم.
<link rel=”alternate” hreflang=”de” href=”https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/” />
همانطور که می بینید، تمام آنچه که باید انجام دهید این است که کد زبان آلمانی را در URL صفحه بگنجانید.
منظور از هدف گذاری برای یک زبان در Hreflang چیست؟
درست است که می توانید یک زبان برای صفحه خود انتخاب کنید؛ ولی hreflang از نوع منطقه و کشور هم پشتیبانی می کند. برای این کار ISO ۳۱۶۶-۱ و فرمت ۲ الفبایی لازم داریم.
دقت کنید که این هدف گذاری بر اساس منطقه جغرافیایی، کاملاً اختیاری است و زمانی کاربرد دارد که هدف شما نمایش یک زبان خاص بر اساس منطقه کاربر است.
برای مثال:
برای فارسی زبانان:
- <link rel=”alternate” hreflang=”Fa” href=”https://example.com/FA” />
برای انگلیسی زبانان ایالت متحده امریکا:
- <link rel=”alternate” hreflang=”en-us” href=”https://example.com/us/hello” />
همانطور که می بینید قاعده نوشتن این کد به این شکل است: «زبان – کشور»
hreflang=“language-country”
چرا حتماً باید هر دو علامت را مشخص کنیم؟
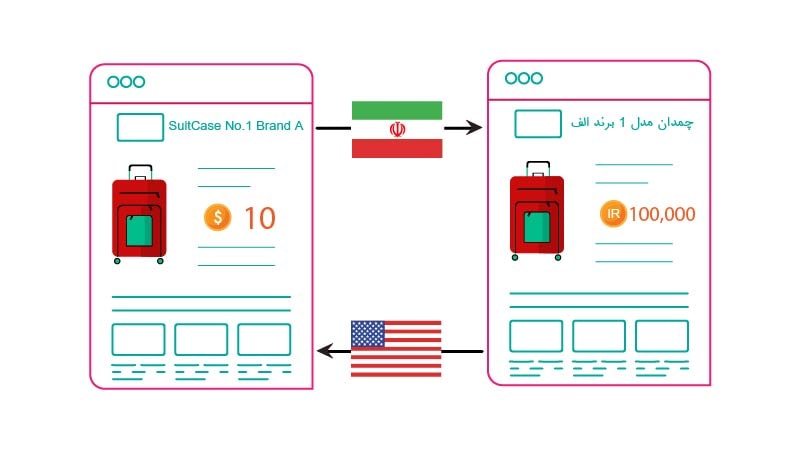
تصور کنید که یک فروشگاه تجاری آنلاین دارید که در آن یک محصول خاص را عرضه می کنید و این محصول را به کاربران ایرانی و آمریکایی می فروشید. خب اینجا یک تفاوت مهم داریم و آن این که مشتریان آمریکایی محصول شما را با دلار می خرند و مشتریان ایرانی با ریال.
برای حل این مشکل باید به روشی که بالاتر دیدیم، دو نمونه از صفحه محصولتان بسازید که یکی بر حسب واحد پولی دلار و دیگری بر حسب ریال باشد. فراموش نکنید که رعایت این نکته در سئو وب سایت های فروشگاهی چند زبانه بسیار مهم است.

اگر از تفاوت واحد پولی هر دو صفحه فاکتور بگیریم، این دو صفحه کاملاً یکسان هستند. پس حتماً باید از برچسب hreflang استفاده کنید تا به موتورهای جست و جو بگویید که چرا این مطالب یکسان در دو صفحه آمده اند.
دقت کنید که گاهی لازم است دقیقاً برعکس این کار را انجام دهید! مثل وقتی که هدف شما افراد یک کشور هستند که با زبان های متعدد صحبت می کنند. برای مثال فرض کنید که در وبلاگ خود در حال توضیح هزینه سفر به کانادا هستید. می دانیم که کانادا یک کشور دو زبانه است و هر دو زبان فرانسوی و انگلیسی را پوشش می دهد. پس بهتر است در آن نسخه از محتوای خود که قرار است به کاربران کانادایی نشان داده شود، هر دو زبان فرانسوی و انگلیسی را داشته باشید و تصمیم گیری را به زبانی که کاربر با آن در گوگل سرچ می کند محول کنید.
اصول اولیه اجرای hreflang چیست؟
ساز و کار برچسب hreflang بسیار منطقی است؛ بنابراین برای پیاده سازی آن نیازی به محاسبات پیچیده نیست. در کل ۳ روش برای اجرای این تگ داریم که تفاوت چندانی باهم ندارند؛ اما 3 قانون طلایی داریم که باید در هر 3 روش رعایت شوند. در ادامه این قوانین را می بینیم.
قانون شماره ۱: برچسب های hreflang دو طرفه هستند
تگ های hreflang دو طرفه هستند. یعنی چه؟ یعنی اگر به یک صفحه انگلیسی تگ hreflang داده اید که یک نسخه فارسی هم دارد، به نسخه فارسی آن هم hreflang داده و به نسخه انگلیسی اشاره کنید. این موضوع به مورتوهای جست و جو ثابت می کند که شما روی هر دو نسخه صفحه خود تسلط کامل دارید و هر دو صفحه با هم روابط و توافقاتی دارند.
این موضوع را می توان به فالو کردن اینستاگرام تشبیه کرد. شما می توانید بگویید که شخص X را فالو کرده اید؛ اما تا زمانی که او هم شما را فالو نکند، نمی توانید مدعی باشید که رابطه دوستانه دارید.
قانون شماره ۲: خود ارجاعی به hreflang می تواند بسیار کاربردی باشد
طبق گفته خود گوگل، هر نسخه زبانی از یک صفحه، باید خودش و همچنین تمامی نسخه های زبانی دیگر آن صفحه را به صورت لیست داشته باشد. به زبان ساده تر، هر نسخه با هر زبانی، باید به زبان های دیگر همان صفحه دسترسی داشته باشد.
پس اگر متن انگلیسی ما، یک نسخه ایتالیایی هم دارد، باید پیوست های hreflag آن را به شکل زیر بنویسیم:
<link rel=”alternate” hreflang=”fa” href=”https://example.com/ciao” />
<link rel=”alternate” hreflang=”en” href=”https://example.com/hello” />
دقت کنید که اول باید URL گونه ایتالیایی را مشخص کنید و بعد این صفحه را به صفحه اصلی پیوست دهید.

قانون شماره ۳: فرضیه برچسب X توصیه می شود، اما اجباری نیست
فرضیه برچسب x به گونه ای طراحی شده که اگر گوگل زبان مورد نظر کاربر را یافت نکرد، او را به صفحه اصلی ارجاع دهد. اجباری برای انجام دادن این کار وجود ندارد؛ اما گوگل پیشنهاد می دهد که این کار را انجام دهید. نحوه انجام این کار به شکل زیر است:
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
همانطور که می بینید، به طور کلی به جای استفاده از کد محلی زبانی، از برچسب فرضیه x استفاده شده است.
3 روش پیاده سازی hreflang
همانطور که گفتیم 3 روش برای اعمال hreflang داریم که قوانین سه گانه بالا در همه آنها صدق می کنند. این سه روش عبارتند از:
- برچسب HTML
- تیتر HTTP
- نقشه سایت
در ادامه با هر یک از این روش ها بیشتر آشنا می شویم.
۱. پیاده سازی برچسب hreflang با استفاده از HTML
اگر به تازگی با مبحث hreflang آشنا شده اید، توصیه می کنیم از همین روش استفاده کنید. استفاده از HTML معمولاً آسان ترین و سریع ترین راه برای پیاده سازی hreflang است. تنها کاری که باید در این روش انجام دهید، اضافه کردن برچسب مناسب (همانطور که پیش تر توضیح داده شد) در تیتر صفحه مد نظر است.
۲. پیاده سازی تیتر HTTP در hreflang
در صفحات فاقد HTTP مانند پی دی اف، امکان پیاده سازی hreflang با جایگذاری برچسب در تیتر HTMl وجود ندارد و دلیل آن نبودن HTML است.
در چنین مواردی می توانید از تیترهای مشخص با زبان های مشابه در سندهای متنوع استفاده کنید. در این روش تمام نسخه های زبانی یک صفحه (انگلیسی، اسپانیایی و آلمانی) به پی دی اف تبدیل می شوند.
۳. پیاده سازی hreflang به کمک نقشه سایت XML
علاوه بر دو روش بالا، این امکان را دارید که انواع hreflang را از طریق نشانه گذاری، در نقشه سایت بگنجانید. برای این منظور می توانید از نشانه xhtml:link استفاده کنید.
چگونه hreflang نیمه اتوماتیک را فعال کنیم؟
قبل تر گفتیم که John Mueller اظهار داشته که مشخصه های hreflang سخت ترین قسمت سئو هستند. همچنین گفتیم که دلیل این دشواری این است که «همه چیز خیلی سریع سخت می شود!».
این اظهار می تواند در خصوص سایت های چند زبانه کاملاً صدق کند. با توجه به اینکه این مطلب برای مبتدیان نوشته شده، انتظار می رود که مخاطبین ما افراد مبتدی باشند که هزاران مشتری و مخاطب ندارند؛ بلکه سایت آنها یک سایت کوچک یا متوسط با محتوای خیلی کم چند ملیتی است.
اگر چیزی که گفتیم درست باشد، خبر خوشی براتون داریم: مدیریت و اجرای برچسب های hreflang می تواند تا حد زیادی به صورت خودکار انجام شود.
برای نیمه خودکارسازی این عملکرد، گام های زیر را طی کنید.
1- زبان و موقعیت مکانی را انتخاب کنید
در صفحه گوگل به تب «Set up» بروید و زبان مورد نظر و موقعیت محلی خود را به همراه ۴ موقعیت دیگری که در نظر دارید انتخاب کنید.
2- جایگذاری URLs
به برگه «URLs» بروید. شما باید پنج ستون را در نظر بگیرید که هر کدام یک سلول هدر مربوط به زبان های انتخاب شده در مرحله قبل را داشته باشد. همچنین باید یک ستون برای مقادیر x-default داشته باشید.
برای جایگذاری مناسب URLs در شیت، در ستون اول زبان اصلی و در ستون های بعدی URLsهای ترجمه متن به زبان های دیگر را قرار دهید. این کار را برای تمامی مطالب بین المللی صفحه وب خود انجام دهید.
3- نقشه سایت XML در hreflang را دانلود کنید
بالای تب «Result» میتوانید کد XML را مشاهده کنید. در ستون A هر آنچه که می بینید را کپی کنید و در اسناد XML جایگذاری کنید. گوگل از طریق گوگل سرچ کنسول از این اقدامات آگاه می شود.
4- ثبت تغییرهای ورودی در شیت
هر زمان که به وب سایت خودتان مطلب ترجمه شده ای را اضافه یا از آن حذف کردید، این تغییرات را در گوگل شیت خود ثبت کنید. یادتان باشد که اگر زبانی را از صفحه پاک کردید، حتماً URL آن را هم پاک کنید.
چگونه مشکلات Hreflang را برطرف کنیم؟
وقتی با hreflangها سر و کار داشته باشید، هر اندازه هم که حواستان به کاری که می کنید باشد، ممکن است بعضی چیزها از زیر دستتان در بروند. به همین منظور باید هر چند وقت یک بار کل سایت را حسابرسی و مشکلات hreflang را هر چه سریع تر رفع کنید.
بهترین کار این است که خودتان دائماً سایتتان را چک کنید. در ادامه 8 مشکلی که در hreflag قابل حسابرسی است، به همراه راه های مقابله با این مشکلات را بررسی می کنیم.
۱. خود ارجاعی hreflang در نبود حاشیه
این هشدار زمانی رخ می دهد که یک برچسب hreflang از یک یا چند صفحه خود ارجاع وجود ندارد.
نحوه اصلاح:
صفحات آسیب دیده را بازرسی کنید. سپس یک برچسب hreflang خود ارجاع را به هر یک از صفحات موجود اضافه کنید.
۲. حاشیه نویسی نامعتبر در hreflang
این هشدار زمانی به شما داده می شود که یک یا چند URL با کدهای زبان و موقعیت نادرست دارید.
آسیب ناشی از این مشکل در Hreflang چیست؟
موتورهای جست و جو هرگونه hreflang نامعتبر را رد می کنند. در این صورت موتورهای جست و جو شما را کمتر به کاربران معرفی و پیشنهاد خواهند داد و سئویتان با مشکلاتی مواجه خواهد شد.
راه مقابله با این مشکل:
تمامی صفحات تحت تأثیر را چک کنید. ستون «آیا hrefalng معتبر است» را بررسی کنید تا متوجه شوید که برچسب های هر صفحه چه هستند. بعد برچسب های نامناسب نسبت به موقعیت مکانی و زبانی را اصلاح کنید.
۳. مراجعات صفحات حاوی بیش از یک زبان در hreflang
این هشدار مربوط به حالتی است که یک یا بیش از یک URL به یک زبان در حاشیه نویسی اشاره دارد.
برای مثال :
<link rel=”alternate” hreflang=”en” href=”http://example.com/page.html” />
<link rel=”alternate” hreflang=”de” href=”http://example.com/page.html” />
آسیب ناشی از این مشکل در Hreflang چیست؟
محتوای هر متن باید به یک زبان و موقعیت زبانی مربوط باشد. بیشتر از یک تناقض با منابع، موتورهای جست و جو را گمراه می کند و این امر موجب می شود که این موتورهای جست و جو به طور کلی hreflang شما را نادیده بگیرند.
راه مقابله با این مشکل:
صفحات را مداوم بررسی کنید. سپس URLهایی را که در صفحه خود در خصوص ویژگی های hreflang برای خطا ارجاع می دهند، بازبینی کنید. بعد هم hrefangهای نادرست را به کل حذف کنید (تا جایی که برای هر زبان یک نشان باقی بماند).
4. Hreflangهای متقابل گم شده
این خطا زمانی اتفاق میفتد که تأییدیه بازگشت لینک برای صفحات قابل رویت نیست و اعلام hreflang در حاشیه نویسی رخ می دهد. فراموش نکنید که برچسب های hreflang دو طرفه هستند و اگر صفحه ۱ به صفحه ۲ لینک شود، صفحه ۲ هم باید به صفحه ۱ به صورت متقابل لینک شده باشد.
راه مقابله با این مشکل:
صفحه مشکل دار را بازرسی کنید و هرجا که نیاز است hreflangهای دو طرفه به صفحه خود اضافه کنید.
5. Hreflangهای غیرکانونی
این اخطار زمانی رخ می دهد که مرجع مورد نظر، یک یا بیشتر از یک صفحه URL غیرکانونی داشته باشند.
راه مقابله با این مشکل:
صفحات آسیب دیده را مرور کنید و حاشیه نویسی hreflang خود را تغییر دهید تا فقط به URLهای کانونی اشاره شود. اگر به کانون اشتباه برخوردید، آن را حذف کنید تا اجازه جست و جو کردن به کاربران داده شود.
6. عدم همخوانی HTML LANG
این مشکل مربوط به زمانی است که یک تضاد بین hreflang اعلام شده و زبان HTML برای یک یا چند URL وجود داشته باشد.
آسیب ناشی از این مشکل در Hreflang چیست؟
گوگل از HTMLهای زبانی استفاده نمی کند؛ ولی موتورهای جست و جوی دیگر اینطور نیستند و مهم است که روابط بین این دو و صفات سازگار آنها با هم حفظ شود.
راه مقابله با این مشکل:
صفحات آسیب دیده را بازرسی کنید. hreflangهای حاشیه را تغییر دهید تا از صحت لینکی که داخل صفحه گذاشته اید مطمئن شوید.
7. وجود تعداد بیشتر از یک صفحه برای یک زبان خاص در hreflang
این مشکل زمانی رخ می دهد که یک یا بیشتر از یک URL، منبعی بیشتر از دو یا چند صفحه در یک زبان مشترک (یا موقعیت مکانی مشترک) در حاشیه نویسی Hreflang خود داشته باشند.
آسیب ناشی از این مشکل در Hreflang چیست؟
ارجاع به صفحات متعدد برای یک زبان یا موقعیت زبانی خاص در حاشیه نویسی hreflang تنها سبب گمراه کردن موتورهای جست و جو می شود. در این صورت موتورهای جست و جو صفحات شما را نادیده گرفته یا این مشکل را اشتباه تفسیر می کنند.
راه مقابله با این مشکل:
صفحات آسیب دیده را بازرسی کرده و hreflang های اضافه را حذف کنید تا برای ارجاع هر زبان فقط یک حاشیه hreflang وجود داشته باشد .
8. عدم وجود پیش فرض x در حاشیه نویسی Hreflang
این مشکل زمانی اتفاق میفتد که هیچ پیشفرض xای در حاشیه نویسی hreflang صفحه وجود نداشته باشد.
آسیب ناشی از این مشکل در Hreflang چیست؟
درست است که وجود پیشفرض x در صفحه شما یک گزینه کاملاً انتخابی است و اجباری در وجود آن نیست؛ ولی گوگل این کار را پیشنهاد می دهد تا بتوانید صفحاتتان را زمانی که هیچ زبانی منطبق نیست راحت تر مدیریت کنید.
راه مقابله با این مشکل:
تمام صفحات آسیب دیده را بررسی کنید و از وجود پیشفرض x در مجموعه اطمینان حاصل کنید. ضمناً مطمئن شوید که این بخش از صفحه شما مختص یک زبان است و به زبان دیگری اختصاص ندارد.
حرف آخر
بهترین کار برای حل مشکلات اساسی hreflang این است که برنامه ای روزانه، هفتگی یا ماهانه برای چک کردن این مشکلات داشته باشیم. به علاوه بهتر است این عملیات را تا جای ممکن به صورت اتوماتیک پیاده سازی کنیم.
اگر برای پیاده سازی hreflang در سایت خود یا به طور کل برای سئو سایت چند زبانه نیاز به کمک دارید، می توانید همکاری خود را با تیم ریراکو سئو شروع کنید.
منبع : Ahref

