درست از اولین لحظه ای که بر روی یک سایت کلیک می کنید، با وارد شدن به آن اتفاقات بسیار زیادی می افتد. رضایت مخاطب، فاکتور بسیار مهمی است که با شاخص میزان تجربه کاربری ارزیابی می شود. در واقع هرچقدر یک فرد بتواند پیمایش بهتری در سایت داشته باشد، خروجی آن هم برای مدیر کسب و کار و هم برای موتور جستجو مورد توجه قرار میگیرد.در سال 2022 بهبود تجربه کاربری به صورت مستقیم بر روی سئو تاثیر گذار است.
یکی از ابزارهایی که به اندازه گیری و پایش تجربه کاربری می پردازد، Core Web Vitals نام دارد که از طریق کنسول جستجوی گوگل قابل دسترسی است. این بخش اجازه می دهد تا همه چیز را بصورت آمار و اطلاعات به نمودارها و اندازه گیری های تحلیلی تبدیل کرد. در این مقاله همراه ما باشید تا به بررسی و آموزش شاخص های Core Web Vitals بپدازیم.
کور وب ویتال چیست؟ این سؤال اکثر علاقه مندان به دنیای سئوست. از آنجایی که گوگل وب ویتال بخش بسیار مهمی از استانداردهای تجربه کاربری گوگل را تشکیل می دهد، طبیعی است که شناخت آن تا این حد برای سئوکاران مبتدی مهم باشد. در همین راستا در این راهنما از ریراکو باهم می بینیم که کور وب ویتال چیست و چگونه باعث ارتقای سئو سایت ها می شود. پس همراه ما باشید.
کور وب ویتال چیست؟
هسته وب ویتال یا کور وب ویتال (Core Web Vital) یک راهنمای یکپارچه است که توسط گوگل تدوین شده و به صاحبان وب سایت ها نشان می دهد که برای ارتقای تجربه کاربری وب سایت خود باید چه کنند؟
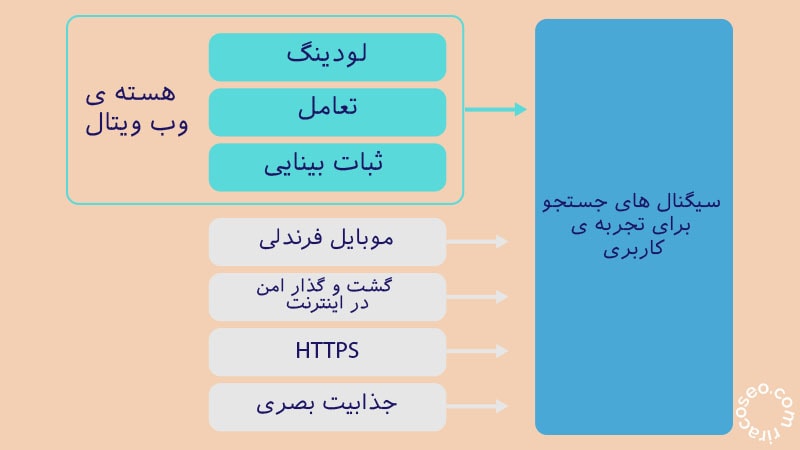
این راهنما از آن جهت بسیار شفاف و محکم است که سه بخش حیاتی را به عنوان هسته اصلی تجربه کاربری معرفی می کند:
- ثبات بصری صفحه: بهینه سازی صفحات به طوری که از کلیک های تصادفی یا نامید شدن کاربران جلوگیری شود. مثلاً کاربر به اشتباه وارد صفحه ای غیر از صفحه مد نظر خود نشود.
- تعامل با کاربران (ریسپانسیو بودن صفحه): این که بتوانیم در سریع ترین زمان ممکن، بهترین تعامل را با کاربران داشته باشیم.
- زمان بارگذاری (سرعت وب سایت): سرعت بارگذاری محتوای صفحات.
طبق این راهنما، اگر وب سایت ها این سه فاکتور را روی تمام صفحات خود پیاده کنند، تجربه کاربری آنها تضمین خواهد شد.
لازم است اشاره کنیم که هسته وب ویتال، شامل چند وب ویتال است که هر یک از آنها به یک شاخص قابل اندازه گیری اشاره دارد. بنابراین وقتی می گوییم Core Web Vitals، منظورمان چندین فاکتور است که هر یک از آنها بر یکی از بخش های مهم تجربه کاربری تمرکز دارند.
ابزار Core Web Vitals چیست و چگونه کار می کند
ابزار Core Web Vitals معیارهای کیفیت در صفحات وب را اندازه گیری و گزارش می کند. این کار اجازه می دهد تا تجربه کاربری را در سایت ها با شاخص های طبقه بندی شده تعریف و برای بهبود و حفظ شان برنامه ریزی کنید.
شاخص های Core Web Vitals شامل فاکتورهای زیر است:
- شاخص Cumulative Layout Shift یا CLS
- شاخص Largest Contentful Paint یا LCP
- شاخص First Input Delay یا FID
- شاخص First Contentful Paint یا FCP
- شاخص Time to First Byte یا TTFB
در موارد یاد شده، سه شاخص CLS و FID و LCP از همه مهم تر هستند که اخیار شاخص NIP ضمن معرفی، جای شاخص FID را خواهد گرفت. ابزارهای مختلفی برای اندازه گیری شاخص های CWV وجود دارد که می توانید از آنها برای ارزیابی استفاده کنید.
- به کمک PageSpeed Insights: به کمک نتایج Chrome User Experience Report و داده های گوگل، وب سایت ها را تحلیل می کند. PageSpeed با تحلیل این متریک ها اطلاعات ارزشمندی از CWV به شما می دهد.
- به کمک Google Search Console: مهم ترین ابزاری که به شما در پایش اطلاعات CWV یاری می کند، بهره گیری از کنسول جستجوی گوگل است که بطور مستقیم در دسترس تان قرار می گیرد.
- به کمک Chrome DevTools: در کروم سربرگی به نام Performance وجود دارد که به شما در بررسی CWV کمک می کند.
- به کمک Lighthouse: ابزار Lighthouse در بخش dev tools مرورگر کروم، گزارشات مربوط به CWV را در اختیارتان قرار می دهد.
هدف گوگل از معرفی کور وب ویتال چیست؟

وقتی یک سئوکار یا صاحب یک وب سایت می خواهد تجربه کاربری یا UX سایتش را ارتقا دهد، معمولاً بر جوانب مختلف و پراکنده ای متمرکز می شود. بنابراین ممکن است بیشتر وقت خود را بر ابعادی بگذارند که واقعاً آنقدرها هم برای گوگل مهم نیست. طبیعتاً این سردرگمی ها فقط وقت و سرمایه را تلف می کنند و به اندازه ای که انتظار داریم ما را به نتیجه نمی رسانند.
از طرف دیگر خود گوگل هم سالیان سال تلاش کرد تا ابزارهای متنوعی را برای سنجش کیفیت تجربه کاربری توسعه دهد تا وب سایت ها بتوانند گزارش و مقیاسی از نحوه عملکرد تجربه کاربری خود داشته باشند.
این رویه ادامه داشت تا نهایتاً گوگل Core Web Vitals خود را معرفی کرد تا همه بتوانیم از آن به عنوان یک محور استفاده کنیم. این راهنما اولویت بندی های UX را تعیین و تکلیف وب سایت ها را روشن می کند. البته کاربرد کور وب ویتال فقط راهنمایی وب سایت ها نیست؛ بلکه در اندازه گیری فاکتورهای UX هم به آنها کمک می کند.
بنابراین با Core Web Vitals هم دستور العمل های واضحی را برای ارتقای UX سایت خود دارید و هم می توانید با آن هر چند وقت یک بار سایتتان را چک کنید تا مطمئن شوید در مسیر درستی پیش می روید.
اهمیت سرعت در تجربه کاربری
در دنیای سریع امروزی، اگر سایت کُندی داشته باشید نمی توانید کاربران را راضی نگه دارید؛ حتی اگر بهترین محصولات و خدمات را با بهترین قیمت ها داشته باشید! برای درک بهتر تأثیر هر یک ثانیه در لود شدن صفحات وب، نگاهی به آمار زیر بیندازید:
- در صورتی که سرعت لود بین ۱ تا ۳ ثانیه باشد، بونس ریت شما تا ۳۲ درصد افزایش خواهد داشت.
- در صورتی که سرعت لود بین ۱ تا ۵ ثانیه باشد، بونس ریت شما تا ۹۰ درصد افزایش خواهد داشت.
- در صورتی که سرعت لود بین ۱ تا ۶ ثانیه باشد، بونس ریت شما تا ۱۰۶ درصد افزایش خواهد داشت.
- در صورتی که سرعت لود بین ۱ تا ۱۰ ثانیه باشد، بونس ریت شما تا ۱۲۳ درصد افزایش خواهد داشت.
نکته: سرعت لود وب سایت در صفحه موبایل، سه برابر بیشتر از ظاهر و طراحی وب سایت اهمیت دارد.
شاخص های کلیدی کور وب ویتال چیست؟
بالاتر گفتیم که Core Web Vitals روی سه فاکتور تمرکز دارند. از طرفی به این نکته هم اشاره کردیم که تلاش راهنما این است که به ما کمک کند تا شاخص های تجربه کاربری را راحت تر اندازه گیری کنیم. چطور؟ به کمک شاخص های منحصر به فردی که توسط کور وب ویتال معرفی شده اند. در ادامه 3 تا از این شاخص ها را باهم می بینیم.
بخش های مختلف وب ویتال :

معرفی شاخص Largest Contentful Paint – LCP
این شاخص برای اندازه گیری زمان لازم جهت بارگذاری محتوای اصلی یک صفحه است. درک کاربران از سرعت سایت شامل زمانی است که باید محتوای اصلی را مشاهده کنند. وقتی مخطابین تان به صفحه ای برسند، تصور میک نند همه چیز در دسترس است حتی اگر لود آن کامل نشده باشد.
شاخص LCP بصورت مستقیم بر روی اندازه گیزی سرعت صفحه تاثیر می گذارد. به بخشی از صفحه که توسط کاربر قابل مشاهده است viewport گفته می شود. این همان چیزی است که افراد در لحظه میبینند، حتی در حالیکه به ادامه اسکرول نکرده باشند.
البته نمایش viewport مربوط به محتوا نیست و می تواند یک عنصر بصری و یا ویدئو باشد. میزان LPC خوب باید حداکثر ۲.۵ ثانیه باشد تا محتوای اصلی سایت شما به کاربر نمایش داده شود.
عوامی که بر روی LCP صفحه تاثیر می گذارند:
- تگ های <img>
- تگ های <image> موجود در <svg>
- تگ های <video>
- عناصر بصری بک گراند که با url بارگذاری شوند
- عناصر block دارای متن
وجود مشکل در LPC دلایل مختلفی دارد که بطور عمده می توان در 2 بخش تقسم کرد:
بخش front-end: باید تلاش کنید تا اسکریپت های سنگین را حذف کنید تا محتوای اصلی با سرعت بیشتری بارگذاری شود.
بخش back-end: اگر مشکلات در بک اند باشد باید به مسایل زیر توجه داشته باشید:
- زیرساخت های برنامه ضعیف است: در صورتیکه API موجود بر روی سرور ضعیف باشد، کاربران نمی توانند داده ها را بسرعت بدست آورند. بدین ترتیب باید سرور را ارتقا دهید.
- از کش استفاده نمی کنید: منابع تکراری را در بارگذاری های بعدی به مرورگر آورده و ذخیره کنید تا درخواست جدید برای یک پروسه تکراری ارسال نشود.
- کدها بهینه سازی نباشند: با شناسایی و بررسی کدهای سایت، آنها را بازبینی و بهبود بخشید.
نکته: برای آشنایی کامل با LCP، می توانید راهنمای “LCP و نقش آن بر بهبود تجربه کاربری” را بخوانید.

معرفی شاخص First Input Delay – FID
این معیار، از بدو ورود یک کاربر، سرعت پاسخ و تعامل صفحه را اندازه گیری می کند. در واقع FID هدف اصلی خود را بر روی سرعت تعامل بین کاربر و سایت گذاشته است. هرچقدر هم که برای CLS و LCP خوب باشد، ولی وقتی که افراد نتوانند با کلیک بر روی آیتم ها و هرچیزی پاسخی دریافت کنند، FID دچار مشکل شده است.
کلیک کردن روی یک دکمه باعث انجام یک کار می شود که عمداتا 100 میلی ثانیه برای پاسخ اسکریپت زمان می برد. حال اگر این کار چیزی در حدود ۲۰۰ میلی ثانیه طول بکشد، FID صفحه ۱۰۰ میلی ثانیه خواهد بود زیرا بازه عملیاتی محاسبه نمی شود.
امتیاز FID خوب باید زیر ۱۰۰ میلی ثانیه باشد و از طرف دیگر بیش از ۳۰۰ میلی ثانیه یعنی در این متریک مشکل خواهید داشت. از آنجاییکه برای اندازه گیری FID به رافیک کاربران واقعی نیاز است، گوگل پیشنهاد می دهد تا از شاخص Total Blocking Time یا TBT بهره ببرید.
عوامی که بر روی FID صفحه تاثیر می گذارند:
- حجم بسیار زیاد کدهای جاوا اسکریپت که به هتگام اولین بارگذاری صفحه باید دانلود و اجرا شوند. هرچه حجم اسکریپت ها بیشتر باشد، کاربران تان باید بیشتر منتظر باشند.
- اسکریپت هایی مانند تحلیل آمار به FID ضربه وارد می کنند. بهترین راه بهره گیری از کدهای سبک تر یا حذف دائمی شان است.
- صفحات با پردازش بالا نیز به FID تاثیر می گذارند. محاسبه حجم بالای داده در حافظه به FID ضربه وارد می کنند که باید در طراحی سایت بدان توجه کرد.
- عدم بهره مندی از worker ها برای اجرای کدهای جاوا اسکریپت طولانی باعث بروز مشکلات حیاتی در FID می گردد.
نکته: برای آشنایی کامل با FID، می توانید راهنمای “FID بخشی مهم در وب ویتال” را بخوانید.

معرفی شاخص Cumulative Layout ShiftL – CLS
LCS مخفف عبارت Cumulative Layout Shift و معیاری برای اندازه گیری ثبات بصری وب سایت است. عدد ایدئال برای CLS هر صفحه کمتر از ۰.۱ است که به صورت زیر محاسبه می شود:
امتیاز layout-shift = ضریب تأثیر * ضریب فاصله
فاکتور CLS پایداری بصری صفحات سایت را اندازه گیری می کند. یکی از مثال هایی که برای این معیار وجود دارد، نمایش تبلیغات است. بسیاری از مواقع، وقتی در حال خواندن یک مقاله هستید، با نمایش ناگهانی یک تبلیغ، ممکن است متن مقاله را جابجا و از صفحه خارج کند که به پایداری صفحه لطمه وارد می کند.
شاخص CLS جابجایی المان های موجود در ساختار صفحات را اندازه گیری و به آنها امتیاز می دهد. هرچه ای عدد بیشتر باشد یعنی جابجایی ناگهانی آیتم ها در صفحه بسیار زیاد است و بلعگس هرچه کمتر باشد، یعنی طراحی آیتم ها بخوبی صورت گرفته است. وقتی درباره CLS صحبت می کنیم، یعنی جابجایی هایی صورت می گیرد که کاربران تان انتظار آن را ندارند و همین موضوع باعث تجربه کاربری بد می شود.
اندازه گیری CLS از ابتدای بارگذاری صفحه شروع و تا اتمام رفرش صفحه بعد ادامه دارد. بدین ترتیب تغییرات ساختاری به بازه های زمانی ۵ ثانیه ای تقسیم و بین هر بازه زمانی، یک ثانیه وقفه وجود دارد. بدین ترتیب زمانی که یک صفحه مجدد بارگذاری می شود، تا اتمام رفرش امتیازها محاسبه خواهد شد.
عواملی که در CLS یک صفحه تاثیر می گذارند:
- تصاویر و ویدیوهایی که ابعاد مشخصی ندارند.
- عدم بارگذاریی صحیح فونت ها و ناسازگاری فونت های پشتیبان.
- تبلیغاتی که سایز آنها بصورت خودکار تغییر می کنند.
معرفی شاخص First Contentful Paint – FCP
درست از لحظه ای که صفحه مشغول به شروع دانلود از DOM می کند تا نمایش اولین محتوای بصری، FCP اندازه گیری می شود. در این بخش منظورمان از محتوای بصری متون، تصاویر، عناصر <svg> و عناصر <canvas> می باشند.
در FCP اولین آیتمی که دیده می شود محاسبه می گردد ولی در LCP باید کل صفحه کامل لود شود. پس این شاخص به ما می گوید که وقتی روی یک لینک کلیک میک نید و یا وارد صفحه ای می شوید، چقدر طول می کشد تا اولین المان بصری یا آیتم در دسترس باشد. امتیاز FCP کمتر از ۱.۸ ثانیه خوب است ولی هرچقدر بیشتر از ۳ ثانیه باشد یعنی صفحه مشکل دارد.
عوامی که بر روی FCP صفحه تاثیر می گذارند:
- پرهیز از کدهای سنگین جاوا اسکریپت و CSS
- بهینه سازی و minify کردن CSS
- بررسی کاهش تاخیر TTFB
- پرهیز از redirect های متعدد
- منابع اصلی سایت را preload کردن
- بهره مندی از کش
معرفی شاخص Interaction with next paint – INP
معیار INP دقیقا برعکس FID بوده و جایگزین آن خواهد شد. این فاکتور، تمام تعاملات و رویدادهای صفحه را اندازه گیری می کند. در واقع از اولین وقتی که کاربر صفحه را مشاهده می کند تا زمانی که به یک نتیجه برسه، معیارها اندازه گیری می شود. یکی از ویژگی های مهم این شاخص، اینه که حتی با وجود بارگذاری صفحه، اگر مثلا با کلیک روی یک ویژگی منتظر نمایش عکسی باشید یا با انتخاب رنگ بخواهید چیزی را ببینید نیز توسط آن محاسبه می شود. متریک اندازه گیری برای INP کمتر از ۲۰۰ میلی ثانیه است. همینطور زمان بدست آمده اگر بین ۲۰۰ تا ۵۰۰ باشد نیاز به بهبود داشته و بیشتر از 500 میلی ثانیه یعنی وضعیت خوب نیست و ریسپانسیو نیز مشکل دارد. شما می توانید برای بهبود نتایج کوروب وایتال خود از خدمات بهینه سازی سرعت سایت در ریراکو استفاده کنید.
شاخص های حاشیه ای کور وب ویتال چیست؟
خب تا اینجای کار با 3 نقطه تمرکز Core Web Vital و مهم ترین شاخص های آنها آشنا شدیم. اما آیا ویژگی های دیگری هم در حوزه UX هستند که برای کور وب ویتال مهم باشند؟ بله؛ سایر عوامل غیر اصلی این راهنما عبارت اند از:
- ایمن سازی سرور با فعال کردن پروتکل HTTPS
- سازگاری وب سایت با موبایل (بهره گیری از فناوری AMP از بهترین راه ها برای سازگار وب سایت با موبایل است)
- منتشر کردن محتواهای باکیفیت و دوری از هرزنامه ها
معیارهای مختلف تجربه کاربری چگونه سنجیده می شوند؟
گوگل معتقد است که هسته وب ویتال، حتی نسبت به سایت های باتجربه و برتر هم بسیار سخت گیرانه عمل می کند. به همین دلیل هم ابزارهای متنوعی را ارائه داده تا وب سایت ها بتوانند همواره وضعیت UX سایت خود را بسنجند. اما به طور کلی تمامی معیارها در دو حالت کلی سنجیده می شوند:
۱. In the lab
سنجیدن معیارهای هم UX با استفاده از ابزارهای شبیه سازی شده از یک صفحه لود در یک محیط و فضای استوار و کنترل شده.
۲. In the field
بررسی حقیقی یک کاربر در یک فضای کاربری پیرامون مسائل لود و تعامل یک صفحه به منظور ارتقای تجربه کاربری در سایت.
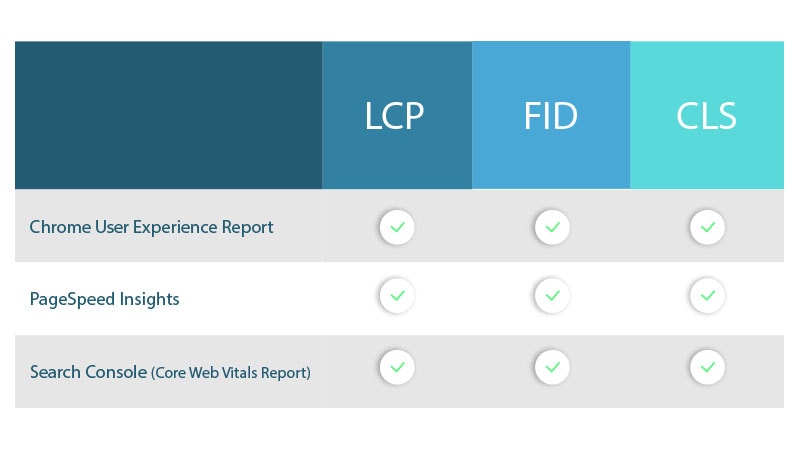
ابزارهای In the field برای ارزیابی معیارهای وب ویتال

اگر ترجیح می دهید وضعیت خود ساییتان را به صورت واقعی ببینید، ابزارهای زیر می توانند در این مسیر کمکتان کنند:
- PageSpeed Insights
- گزارش Core Web Vitals report در ابزار Google Search Console
- استفاده از کتابخانه جاوا اسکریپت
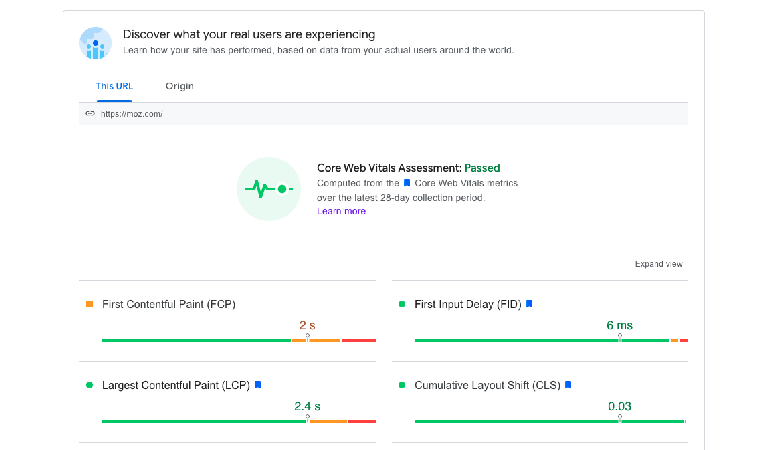
- Chrome User Experience Report
1- Google PageSpeed Insights
Google PageSpeed Insights از کاربردی ترین ابزارهای تحلیلی UX است. به کمک این ابزار می توانید عدد مربوط به FID، LCP و CLS وب سایت خود را مشاهده کنید. برای این کار اول باید به صفحه اصلی بروید و URL صفحه وب خود را وارد کنید. بعد روی گزینه ” Analyze” کلیک کنید. کافی است چند ثانیه صبر کنید تا یک گزارش جامع را تحویل بگیرید که شامل نمره هر یک از شاخص های کور وب ویتال نیز هست.

مهم ترین شاخص هایی که آمار آنها را در این صفحه می بینید شامل موارد زیر هستند:
- Performance: امتیاز کلی وب سایت
- Field Data: داده های واقعی از گوگل
- Origin summary: کور وب ویتال ها
- Opportunities: راهکارهایی برای سریع تر کردن صفحه
2- Google Search Console
گوگل سرچ کنسول هم یکی از ابزارهای همه فن حریف تحلیلی است که FID، LCP و CLS را هم نمایش می دهد. گزارش Core Web Vitals این ابزار، عملکرد وب سایت شما را بر اساس نوع شاخص و URL آنالیز می کند.
3- استفاده از کتابخانه جاوا اسکریپت
تمامی هسته های وب ویتال ها می توانند با استفاده از web APIهای استاندارد در جاوا اسکریپت ارزیابی شوند. راحت ترین راه برای ارزیابی این هسته وب ویتال، استفاده از کتابخانه جاوا اسکریپت web-vitals است که با استفاده از API های وب، مورد بررسی قرار می گیرد. با استفاده از کتابخانه وب ویتال، ارزیابی هر معیاری بسیار آسان خواهد بود.
نمونه ای از کدهای این کتابخانه به ترتیب زیر هستند:
import {getCLS, getFID, getLCP} from ‘web-vitals’;function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon(‘/analytics’, body)) ||
fetch(‘/analytics’, {body, method: ‘POST’, keepalive: true});
}getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);
استفاده از اکستنشن در کتابخانه وب ویتال
شما می توانید بدون اینکه حتی یک کد بنویسید گزارشی از هر بخش وب ویتال داشته باشید و به راحتی از Web Vitals Chrome Extension استفاده کنید. این اکستنشن با استفاده از کتابخانه وب ویتال تمام معیار را می سنجد. با استفاده از این اکستنشن شما به راحتی قادر خواهید بود که درک بهتری از نحوه اجرا و عملکرد سایت خود و همچنین رقبای خود و وب سایت های بزرگ و موفق داشته باشید.
راهکاری برای توسعه دهندگان وب
توسعه دهندگان وب که ترجیح می دهند از این معیارها به صورت مستقیم با استفاده از API ها بهره بگیرند، می توانند به راهنماهای معتبر و مرجع زیر مراجعه کنند و جزئیات مد نظر خود را مورد بررسی قرار دهند:
- Measure LCP in JavaScript
- Measure FID in JavaScript
- Measure CLS in JavaScript
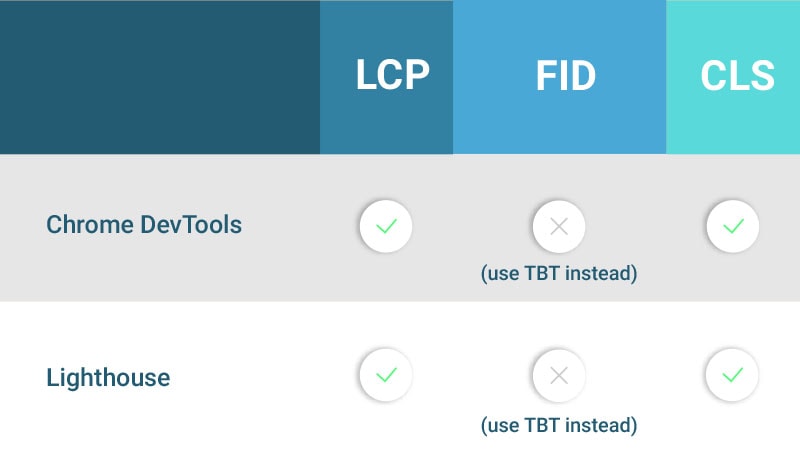
ابزارهای In the Lab برای ارزیابی معیارهای وب ویتال

از آنجایی که تمام معیارهای موجود در وب ویتال مهم و حیاتی هستند، اکثر آنها در روش Lab هم قابل اندازه گیری هستند. استفاده از Lab بهترین راه برای ارزیابی نحوه عملکرد و امکانات موجود در سایت است، قبل از اینکه برای کاربر به نمایش در آورده شود.
ابزارهای زیر می تواند برای ارزیابی هسته وب ویتال در فضای Lab مورد استفاده قرار گیرد:
- Chrome DevTools
- Lighthouse
بهترین روش برای اندازه گیری معیارهای کور وب ویتال چیست؟
شاید بپرسید کدام حالت اندازه گیری معیارهای Core Web Vitals بهتر است؟ In the Field یا In the Lab؟ با وجود اینکه با استفاده از هسته وب ویتال در فضای Lab می توان نتایج و ارزیابی های متعدد و کاربردی داشت، اما باید بگوییم که این ارزیابی هیچ گاه نمی تواند جای ارزیابی وب ویتال در فضا و یا پلتفرم Filed را بگیرد. بنابراین روش In the Filed روش بهترین برای اندازه گیری این معیارهاست.
نقش کاربر در امتیاز کور وب ویتال چیست؟
نحوه اجرای هر وب سایت به صورت مستقیم به نوع دستگاهی که فرد با آن در حال بازدید سایت است و نوع اینترنت کاربر ارتباط دارد. درنتیجه می توان گفت که امتیاز یک وب ویتال می تواند تحت تأثیر تعاملات کاربران هم باشد.
پیشنهادهایی برای ارتقای امتیاز شما
هر بار که امتیازهای Core Web Vitals خود را بررسی کردید، می توانید برای فاز جدید بهینه سازی های وب سایت خود برنامه ریزی کنید. راهنماهای زیر توصیه هایی را برای چگونگی بهینه سازی صفحات برای هر یک از ویتال های هسته اصلی ارائه می دهند:
- Optimize LCP
- Optimize FID
- Optimize CLS
شاخص های دیگر موجود در کور وب ویتال چیست؟
با این که هسته وب ویتال، موشکافانه ترین ابزار برای بررسی معیارها و درک آنها و در نهایت بهبود تجربه کاربری است، اما وب ویتال های دیگری هم در این راستا وجود دارند که در ادامه آنها را می بینیم.
این وب ویتال های متنوع بیشتر به صورت پروکسی و مکمل های معیاری برای هسته وب ویتال هستند که از آنها به منظور به دست آوردن قسمتی از تجربیات کاربران و همچنین با هدف تشخیص یک موضوع خاص استفاده می شود.
1- معرفی شاخص Time To First Byte – TTFB

شاخص TTFB جهت محتوای ایستا: محتوای استاتیک نیازی به ویرایش نداشته و از قبل بصورت یک فایل روی سرور موجود است. TTFB محتوای استاتیک باید ۱۰۰ میلی ثانیه به پایین باشد.
شاخص TTFB جهت محتوای پویا: محتوای دینامیک باید توسط سرور تولید و تحویل کاربر شود. TTFB محتوای پویا باید حدود ۲۰۰ تا ۵۰۰ میلی ثانیه باشد.
در lighthouse اگر زمان TTFB بیشتر از ۶۰۰ میلی ثانیه باشد، یعنی با پاسخ کند از سممت سرور مواجه هستید. این موضوع بسیاری از شاخص های دیگر را نیز پیش بینی می کند.
عوامی که بر روی TTFB صفحه تاثیر می گذارند:
- اسکریپت های سمت سرور را بهینه کنید تا پاسخ بهتری دریافت کنید. این موضوع برای فریم ورک ها نیز صدق می کند و باید برای بهینه سازی شان اقداماتی انجام دهید.
- کوئری های پایگاه داده را بهینه سازی کنید.
- تمرکزتان را بر روی سرور های با کیفیت و سرعت بالا بگذارید.
2- Speed Index
SI یا شاخص سرعت هم از معیارهایی است که به نوعی با FCP گره خورده است. این شاخص میانگین زمان لازم برای نمایش محتوا FCP را نشان می دهد. از این معیار می توان برای تشخیص استفاده زیاد از جاوا اسکریپت (که در میلی ثانیه اندازه گیری می شود) استفاده کرد.
لازم به ذکر است که SI دارای کدهای رنگی مختلف است:
- سبز: سریع (بین 0 تا 4.3 ثانیه)
- نارنجی: متوسط (بین 4.4 تا 5.8 ثانیه)
- قرمز: کُند (هر چیزی کُندتر از 5.8 ثانیه)
3- Time to Interactive
TTI از شاخص های مرتبط با FID است و به مدت زمانی اشاره داد که محتوای سایت شما تعاملی و کاملاً کاربردی می شود. این معیار هم کدهای رنگی متنوعی دارد:
- سبز: سریع (تعامل بین 0 تا 3.8 ثانیه)
- نارنجی: متوسط (تعامل بین 3.9 تا 7.3 ثانیه)
- قرمز: کُند (هر چیزی کُندتر از 7.3 ثانیه)
4- Total Blocking Time
TBT نیز کی از معیارهای گروه FID است که به زمان پاسخگویی صفحات وب به یک ورودی خاص مرتبط است و با میلی ثانیه اندازه گیری می شود. کدهای رنگی این معیار نیز به ترتیب زیر است:
- سبز: سریع (بین 0 تا 300 میلی ثانیه)
- نارنجی: متوسط (بین 300 تا 600 میلی ثانیه)
- قرمز: کُند (هر چیزی کُندتر از 600 میلی ثانیه)
5- Page performance score
امتیاز عملکرد صفحه، یک امتیاز منفرد است که تمام معیارهای کور وب ویتال را دربر می گیرد. این شاخص یک سیستم امتیازدهی انبوه دارد که در آن به بازدیدهای دسکتاپ و موبایل امتیاز می دهد.
- نمره 90: در حد خوب
- نمره بین 50 تا 90: نیاز به بهبود
- نمره زیر 50: ضعیف
تکامل ویتال های وب
وب ویتال و همچنین هسته آن، کارآمدترین سیگنال ها را در اختیار توسعه دهندگان وب قرار می دهند تا کیفیت تجربیات صفحات وب خود را به بهترین شکل ارزیابی کنند. اما باید دانست که این سیگنال ها بدون نقص و کامل نیستند و نیاز است تا اعمال آپدیت ها را برای آنها انتظار داشته باشیم.
انتظار اعمال تغییرات در وب ویتال را داشته باشید!
Core Web Vitals می توانند به نسبت هر صفحه ای متغیر باشند. در حال حاضر نیز تغییراتی در آنها در حال انجام است که می توانند تأثیر بسزایی در ارزیابی ها داشته باشند. از این رو نیاز است که برای افزایش بازدید سایت و بهبود سایت خود منتظر تثبیت این تغییرها باشیم. تمامی این تغییرات در CHANGELOG به صورت واضح جمع آوری شده اند.
نکته آخر
در حال حاضر مطالب موجود در این مقاله، به روزترین اطلاعات در دسترس درباره وب ویتال هستند که کمپانی گوگل در اختیار کاربران قرار داده است. اما اگر کمی با سیاست های گوگل آشنا باشید، می دانید که قطعاً به زودی شاهد تغییرات چشمگیری در خصوص کور وب ویتال ها خواهیم بود. دقیقا مثل آنچه که در مورد الگوریتم های گوگل و آپدیت آنها مشاهده می کنیم. ریراکو این قول را به شما می دهد که در صورت بروز هر گونه تغییر، شما را نسبت به آن مطلع کرده و اطلاعات تکمیلی مفیدی را در کوتاه ترین زمان در اختیار شما قرار دهد.
منبع: web