وب ویتال گوگل مجموعه ای از راهنما و فاکتورهایی است که تکلیف تجربه کاربری وب سایت ها را روشن می کند. هر وب سایتی که به استانداردهای Web Viltals نزدیک تر باشد، تجربه کاربری بهتری دارد و درنتیجه رتبه بالاتری هم خواهد داشت. اما اینجا نمی خواهیم درباره Web Vital گوگل صحبت کنیم؛ بلکه می خواهیم دقیقاً روی LCP که یکی از شاخص های موجود در وب ویتال است متمرکز شویم. اینجا باهم می بینیم که LCP چیست و چطور روی تجربه کاربری وب سایت ها تأثیر می گذارد.
LCP چیست؟

LCP مخفف عبارت “Largest Contentful Paint” به معنی بزرگ ترین عنصر محتوای صفحه است. منظور از بزرگ ترین محتوای صفحه، آن محتوایی است که حجم بیشتری به نسبت باقی عناصر دارد و لود شدنش بیشتر از آنها طول می کشد. حالا LCP به زمانی اشاره دارد که طول می کشد تا این عنصر محتوایی بزرگ لود شود. این زمان با ثانیه محاسبه می شود. طبیعی است که هر چه LCP یک صفحه پایین تر باشد، یعنی سرعت وب سایت هم در کل بیشتر و تجربه کاربری آن قوی تر است.
LCP بالا چه تأثیری بر تجربه کاربری وب سایت دارد؟
هر چه LCP بالاتر باشد، سرعت لود شدن صفحه هم بیشتر است. سریع بودن یک صفحه، مهم ترین بخش تجربه کاربری سایت هاست و باعث می شود کاربر از سایت شما دلسرد نشده و زمان بیشتری را برای شما صرف کند. حتی اگر لینک سازی داخلی درستی هم داشته باشید، کاربر در سایت سریع شما از یک صفحه به صفحه دیگر پیمایش می کند.
اهمیت شناخت LCP برای وب مستران
گوگل با معرفی وب ویتال، بار دیگر بر همگان ثابت نمود که تنها بر محور رضایت کاربر، الگوریتم گوگل را آپدیت می کند و در نهایت به سایت ها رتبه می دهد در نتیجه بهتر است تا تمامی صاحبان وب، از وب ویتال ها غافل نشده و تک تک ابعاد موجود در آن را شناخته و در راستای ارتقای تجربه ی کاربری حرکت نمایند چرا که گوگل به راحتی رفتار و تجربیات کاربران را بعد از ورود به سایت شما بررسی و آنالیز می کند و در صورتی که متوجه شود کاربر بعد از وارد شدن به صفحه ای از سایت شما، بنا به دلایلی تجربه ی مثبتی از وقت گذراندن در سایت شما نداشته است به این نتیجه خواهد رسید که سایت شما نباید در پیشنهادات اولیه ی نتیجه ی جستجو به کاربران نمایش داده شود. از این رو لازم است تا شناخت بیشتری نسبت به LCPداشته باشیم.
امتیاز مناسب برای LCP

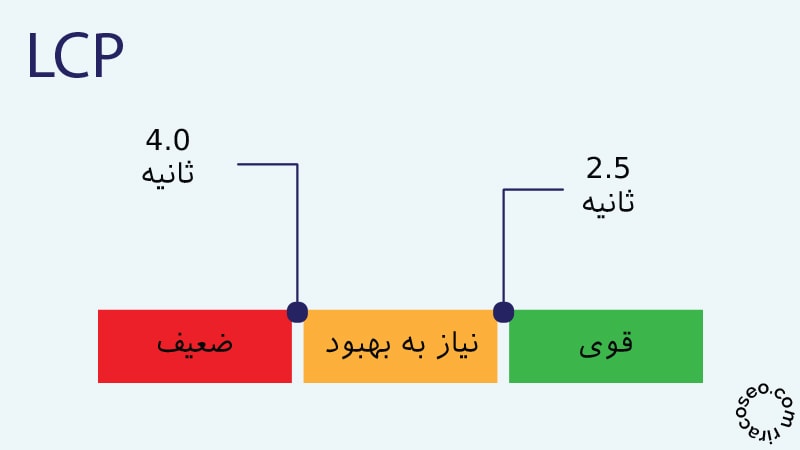
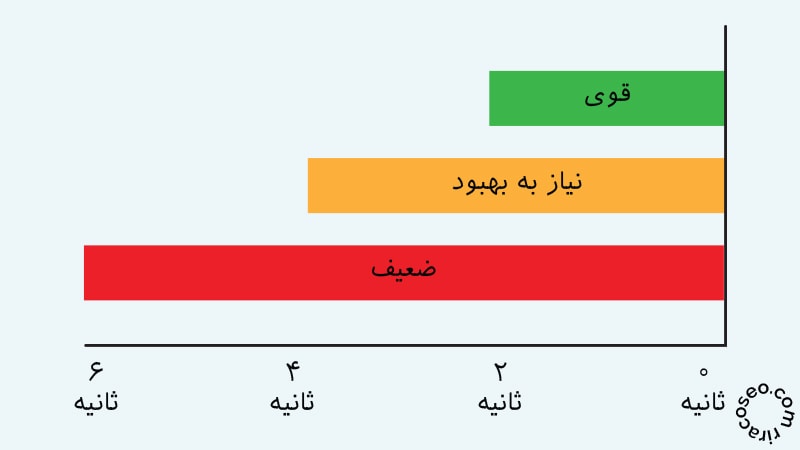
برای داشتن یک وب سایت با تجربه کاربری درست، باید LCP صفحات را در ۲.۵ ثانیه از زمان شروع لود صفحه نگه دارید. یعنی 2.5 ثانیه طول بکشد تا بزرگ ترین عنصر محتوای صفحه لود شود. از زاویه ای دیگر می توان گفت که حدود 75% محتوای صفحه باید در 2.5 ثانیه لود شود؛ چه در صفحه نمایش دسکتاپ و در چه در موبایل.
همانطور که در تصویر بالا می بینید، LCP 4 ثانیه ای نیاز به پیشرفت دارد. همچنین رقمی بالاتر از ۴.۰ ثانیه هم نشانی از ضعف در عملکرد و اجرای وب محسوب می شود که حتماً نیاز به ارتقا دارد. در چنین وب سایت هایی وقتی LCP افزایش داده می شود، ترافیک وب سایت تا اندازه چشمگیری بیشتر می شود.
دلیل معرفی LCP چیست؟
در گذشته هم ابزارها و شاخص هایی وجود داشتند که می توانستند وضعیت سلامت وب سایت را آنالیز کرده و به ما برای بهبود سئو سایت کمک کنند. اما این ابزارهای قدیمی کافی نبودند! چراکه نمی توانستند به توسعه دهندگان وب نشان دهند که صفحات موجود، روی صفحه نمایش کاربران دقیقاً چگونه اجرا می شود. به علاوه بعضی از آنها بسیار پیچیده و حتی غیر قابل فهم بودند و بعضی دیگر نیز درصد خطای بالایی داشتند. درنتیجه گوگل تصمیم به معرفی ویتال های خود گرفت که به یاری وب مستران بیایند و مثل چراغ های راهنما، مسیر درست ارتقای تجربه کاربری وب سایت روشن کنند.
از آنجایی که سرعت لود شدن صفحات، مهم ترین فاکتور در تجربه کاربری وب سایت هاست، بخش مهمی از web Viltals نیز به ارزیابی سرعت سایت از جهات مختلف اختصاص دارد که LCP هم یکی از آنهاست. بنابراین هدف از ارائه LCP، شفاف سازی سرعت ایدئال برای لود شدن صفحات بوده است.
نکته: برای آشنایی بیشتر با Web Vitals، می توانید سری به راهنمای “وب ویتال و اهمیت آن برای بهینه سازی سایت” بزنید.
چه عواملی می تواند LCP را تحت تأثیر قرار دهد؟
موارد زیر نمونه هایی از اِلمان های موجود در یک صفحه هستند که می توانند LCP یک صفحه را تحت تأثیر قرار دهد:
- عناصر <img>
- عناصر <image>از نوع inside
- عناصر <svg>
- عناصر <Video>
- المانی که دارای یک تصویر پس زمینه است که با یک تابع ()url بارگیری می شود
- المان های Block-level که حاوی گره های متنی یا سایر عناصر متنی در سطح درون خطی هستند
نکته: سایز هر یک از المان های بالا، می تواند در سرعت لود صفحه تأثیرگذار باشد.
رابطه سئو و LCP چیست؟
گوگل برای وب سایت های سریع ارزش بیشتری قائل است و سرعت صفحات یک فاکتور اثبات شده در رتبه بندی وب سایت ها محسوب می شود. بنابراین گوگل وب سایت های کُند یا سریع را مستقیماً شناسایی کرده و بر اساس سرعت لودینگ آنها تصمیم می گیرد. از طرف دیگر وب سایت های کُند، نرخ پرش بالایی دارند که این عامل هم می تواند به تنهایی رتبه وب سایت را کاهش دهد.
همانطور که دیگر می دانید، LCP بالا به معنی سرعت بیشتر است و رتبه بهتری را هم برای وب سایت به ارمغان خواهد آورد. اما اگر بخواهیم به تأثیرات غیرمستقیم LCP پایین بر سئو وب سایت ها اشاره کنیم، باید موارد زیر را برشمریم:
- ترافیک جست و جوی ارگانیک کمتر
- دشواری گرفتن رتبه 1 برای کلمات کلیدی مد نظر
- کاهش درآمد تبلیغات به دلیل تعداد بازدید و کلیک کمتر
- نرخ پرش بالاتر
همه این عوامل دست به دست هم می دهند تا سئو صفحات شما ضعیف و ضعیف تر شوند.
چگونه LCP را اندازی گیری کنیم؟
LCP به دو صورت می تواند اندازه گیری شود:
- in the lab
- in the field
اندازه گیری به هر یک از دو روش بالا، با ابزارهایی که در ادامه می بینیم امکان پذیر است.
1- ابزارهای موجود برای اندازه گیری in the lab

2- ابزارهای موجود اندازه گیری in the field

اندازه گیری LCP به کمک جاوا اسکریپت
کتابخانه وب ویتال جاوا اسکریپت، یکی از آسان ترین روش ها برای ارزیابی LCP است. به کمک این کتابخانه تمام دشواری هایی که در اندازه گیری های دستی داریم، با یک عملکرد واحد به آسانی برطرف می شوند.
آیا LCP همیشه مهم ترین فاکتور اندازه گیری سرعت وب سایت هاست؟
در پاسخ باید بگوییم خیر! گاهی اوقات توسعه دهندگان وب ملاک های دیگری را در اولویت قرار می دهند. برای مثال گاهی سرعت رندر به نسبت سرعت لود بزرگ ترین المان مهم تر است که محقق کردن آن نیز با استفاده از Element Timing API امکان پذیر است.
راهکارهای ارتقای LCP چیست؟
LCP وب سایت ها با سایر معیارهای کلیدی سئو مثل رفتار کاربر، نرخ پرش، نرخ تعامل، زمان حضور در وب سایت و … گره خورده است. بنابراین با رسیدگی به صفحاتی که LCP پایینی دارند، می توانید با یک تیر چند نشان را بزنید.
پس حالا که می دانید LCP چیست و تا چه اندازه مهم است، بیایید 11 راهکار افزایش امتیاز LCP را باهم ببینیم.
1- کاهش تأثیر کدهای شخص ثالث
اگر کدهای شخص ثالث (یعنی کدهایی غیر ازکدهای وب سایت خود) را در سایتتان دارید، مطمئن شوید که آنها از فناوری ناهمزمان (Asynchronous) استفاده می کنند و سرعت صفحه را کاهش نمی دهند. برای این کار می توانید گزینه “Preconnect” را به سایتتان اضافه کنید. به خصوص وقتی با شرکت های نمایش تبلیغات خودکار کار می کنید، این موضوع را حتماً در نظر داشته باشید.
به عنوان مثال فرض کنید قرار است یک فایل CSS یا جاوا اسکریپت از فیس بوک یا گوگل آنالیتیکس درخواست شود. در این صورت مرورگر باید این فایل از یک منبع خارجی درخواست کند. حالا اگر گزینه Preconnect فعال باشد، به مرورگر می گوید که با بیشترین سرعت ممکن با دامنه خارجی ارتباط برقرار کند. بنابراین مرورگر این عملکرد را به موازات فرآیند رندرینگ فایل های اصلی خود سایت انجام می دهد.
برای اضافه کردن حالت Preconnect، می توانید کدهای زیر را در سایت خود اضافه کنید:
<link rel=”preconnect” href=”https://example.com”>
به جای Example، آدرس آن صفحه از منبع خارجی را بنویسید.
نکته:
از آنجایی که ممکن است مرورگری از گزینه Preconnect پشتیبانی نکند، بهتر است dns-prefetch را به عنوان یک تکنیک بازگشتی فعال کنید. با این کار جست و جوی DNS سایتتان سریع تر اتفاق خواهد افتاد. درواقع فایل های خارجی سایت، سریع تر بارگذاری می شوند (به خصوص در شبکه های موبایلی).
برای فعال کردن قابلیت dns-prefetch، می توانید کد زیر را به عنوان یک تگ جداگانه از ویژگی preconnect اضافه کنید:
<head>
…
<link rel=”preconnect” href=”https://example.com”>
<link rel=”dns-prefetch” href=”https://example.com”>
</head>
2- بهبود زمان پاسخگویی سرور
هر باری که قرار است محتوای صفحه ای را به کاربر نشان دهید، مرورگر درخواستی را به سرور ارسال می کند. TTFB (Time to First Byte) نشان می دهد که چه قدر طول می کشد تا مرورگر اولین بایت محتوا را از سرور دریافت کند.
اما مهم ترین دلیل پایین بودن LCP چیست؟ پاسخگویی کُند سرور است. می توانید با بررسی زمان پاسخگویی اولین بایت (TTFB) ببینید وضعیت سرعت سرور در پاسخگویی چگونه است. بعد اگر سرور کُند بود، آن را به روش های مختلف ارتقا دهید.
لازم به ذکر است که یک TTFB خوب، باید کمتر از 200 میلی ثانیه باشد. می توانید این زمان را با آزمایش URL وب سایت خود در ابزار WebPageTest پیدا کنید.

3- کاهش زمان اجرای جاوا اسکریپت و CSS
کدهای جاوا اسکریپت، هسته اصلی وب سایت شما هستند. CSSها هم نیز چاشنی این کدها می شوند تا محتوای سایت شما را به کاربران نشان دهند. این که این کدها بهینه هستند یا نه، می تواند سرنوشت LCP صفحات شما را تعیین کند.
بنابراین حتماً از بهینه بودن کدهای جاوا اسکریپت و CSS صفحات خود مطمئن شوید. مثلاً هرگونه فضای خالی، شکست خط، کامنت ها و … اضافی را از کدها حذف کنید.
علاوه بر بهینه بودن کدها، آنها را تا جای ممکن سبُک کنید. برای مثال استایل های سنگین را از کدهایتان حذف کنید. استفاده از افزونه های فشرده سازی فایل های JS و CSS در سایت های وردپرسی نیز یکی از روش های راحت بهینه کردن این فایل هاست. به عنوان مثال افزونه WP Rocket از بهترین افزونه های بهینه سازی کدهای سایت است.
4- فعالسازی قابلیت Caching
اگر قابلیت کش وب سایت خود را فعال کنیم چه اتفاقی میفتد؟ وقتی کاربر یک بار وب سایت شما را باز می کند، سایت شما در قالب فایل های HTML در سرور آن ذخیره می شود. درنتیجه کاربر در دفعات بعدی سایت شما را سریع تر می بیند.
اگر وب سایتتان از نوع وردپرسی است، می توانید به کمک افزونه “WP Rocket” به راحتی به این قابلیت را به سایتتان اضافه کنید.
5- کاهش مسیر اجرای عملکردهای اصلی
پیچیدگی های استایل ها و چیدمان ها را تا جای ممکن کم کنید. سعی کنید عملکردهای غیر بحرانی را به یک نخ یا Thread جداگانه منتقل کنید. با این کار عملکردهای ضروری در اولویت قرار گرفته و CLP افزایش پیدا می کند.
6- کاهش تعداد درخواست ها و اندازه های انتقال
مطمئن شوید که کاربران در دفعه اول فقط اطلاعات ضروری را دریافت می کند. در این صورت تعداد درخواست ها کمتر و اندازه رد و بدل اطلاعات کوچک تر خواهد بود.
7- انتخاب یک سرویس هاستینگ قدرتمند
انتخاب یک سرویس هاستینگ ایدئال از یک شرکت قدرتمند، به تنهایی تأثیر فوق العاده در سرعت سایت خواهد داشت. به عنوان اولین نکته، یادتان باشد شرکتی را انتخاب کنید که سرورهایش به کاربرانتان نزدیک است. در این صورت داده ها سریع تر منتقل می شوند.
نکته بعدی این که اگر محدودیت بودجه ندارید، یک سرور هاستینگ اختصاصی را به جای سرویس های اشتراکی انتخاب کنید. به خصوص اگر معمولاً ترافیک زیادی در سایت خود دارید، چنین سرویسی می تواند سریع بودن صفحاتتان را تا حد زیادی تضمین کند.
8- استفاده از CDN
اگر بپرسید راحت ترین راه ارتقای LCP چیست، احتمالاً تهیه CDN می تواند پاسخ شما باشد. CDN یا شبکه توزیع محتوا، مثل یک سرور کمکی است که فاصله شما را با کاربرانتان کمتر می کند. مسیر رفت و برگشت اطلاعات به کاربران را با فاکتور RTT می سنجیم و CDNها RTTها را تا جای ممکن کم می کنند. بنابراین اگر یک CDN برای وب سایت خود بگیرید، هر کاربری از هر جای دنیا، اطلاعات وب سایت شما را از سروری می گیرد که به او نزدیک تر است.
9- را به تعویق انداختن بعضی از کدهای جاوا اسکریپت
بیایید یک بار مرور کنیم که مرورگر برای اجرای یک وب سایت چه می کند؟ اول فایل های HTML را تجزیه می کند، بعد درخت DOM را می سازد و بعد هم صفحه را رندر می کند. حالا اگر اولویت فایل های جاوا اسکریپت را تعیین کنید و اجرای آنهایی را که ضروری نیستند، به تعویق بیندازید، این فرآیند سریع تر پیش می رود.
با به تعویق انداختن جاوا اسکریپت، مرورگر فایل های JS را فقط بعد از تجزیه سند HTML و ساخت درخت DOM پردازش و بارگذاری می کند. مگر این که قابلیت Render-Blocking داشته باشید که موانعی برای این پروسه ایجاد می کند. اما اگر چنین قابلیت مسدودکننده ای نداشته باشید، فرآیند رندر بسیار سریع تر اجرا خواهد شد.
کد زیر نمونه ای از خاصیت Defer یا همان به تعویق انداختن JS است:
<script defer src=”/example-js-script”></script>
10- بهینه سازی تصاویر
یک راه مؤثر و تضمینی برای ارتقای LCP چیست؟ بهینه سازی تصاویر. همانطور که بالاتر اشاره کردیم، تصاویر ازجمله عواملی هستند که می توانند LCP را کاهش دهند؛ بنابراین، بهینه کردن آنها نقش بسزایی در ارتقای این فاکتور خواهد داشت.
در بهینه سازی تصاویر به این نکات دقت کنید:
- سایز تصاویر را کوچک تر کنید.
- از فرمت WebP برای تصاویر استفاده کنید.
- غیر از فرمت WebP می توانید از فرمت های JPEG 2000 یا JPEG XR هم استفاده کنید.
- اندازه تصویر را متناسب با نسخه وب سایت تعیین کنید (یعنی تصاویر باید در نسخه دسکتاپ سایت بزرگ تر و در نسخه موبایل کوچک تر باشند).
نکته:
LCP را از قابلیت بارگذاری تنبل (Lazy-loading) حذف کرده و آن را مستقیماً در HTML صفحه نشان دهید. درست است که قابلیت Lazy-loading به خودی خود سرعت وب سایت را افزایش می دهد؛ اما باعث افت LCP خواهد شد (به خصوص زمانی که عنصر LCP یک تصویر است که حالا قرار است با حالت Lazy loading لود شود).
11- فعالسازی قابلیت Preload
می توانید عناصر حیاتی سایتتان را به کمک قابلیت Preload سریع تر لود کنید. حالا این عناصر می توانند تصاویر، ویدئوها، فایل های جاوا اسکریپت یا CSS باشند. با قابلیت Preload، بارگذاری عناصر را اولویت بندی می کنید.
برای فعالسازی این قابلیت برای عناصری خاص، می توانید از کدهای زیر استفاده کنید:
<link rel=”preload” as=”script” href=”script.js”>
<link rel=”preload” as=”style” href=”style.css”>
<link rel=”preload” as=”image” href=”img.png”>
<link rel=”preload” as=”video” href=”vid.webm” type=”video/webm”>
<link rel=”preload” href=”font.woff2″ as=”font” type=”font/woff2″ crossorigin>
همچنین برای فعالسازی Preload برای تصاویر LCP می توانید از افزونه “ Perfmatters” و برای Preload کردن فونت ها از افزونه “ WP Rocket“ استفاده کنید.
چند نمونه از راهنماهایی که می تواند برای ارتقای LCP مفید باشد:
- Apply instant loading with the PRPL pattern
- Optimizing the Critical Rendering Path
- Optimize your CSS
- Optimize your Images
- Optimize web Fonts
- Optimize your JavaScript
تعریف اندازه استاندارد یک عنصر در LCP چیست؟
بر اساس گزارش تهیه شده توسط LCP، منظور از سایز عناصر موجود در وب سایت، سایزی است که به هنگام بازدید کاربر به صورت عرضی متناسب با متا تگ viewport به نمایش گذاشته می شود. در صورتی که هر کدام از المان های موجود در یک وب سایت از این عرض استاندارد، بیشتر باشند آن قسمت ها نمی توانند به منظور سایز المان، مورد بررسی و محاسبه قرار گیرند.
سایز تصویر:
برای تصویری که سایز آنها توسط Intrinsic size تغییر کرده است، سایزی که گزارش شده یا سایزهایی هستند که قابل مشاهده اند یا Intrinsic size که سایز کمتری دارند. برای مثال تصاویری که از Intrinsic size خود بسیار کوچک تر شده اند، فقط سایز به نمایش گذاری آنها موقع گزارش نشان داده می شود و تصاویری که سایزهای کشیده شده و بزرگ تری دارند، میزان سایز Intrinsic size آنها به نمایش گذاشته می شود.
عناصر متنی:
برای عناصر از جنس نوشته، تنها سایز Text nodes (گره های متنی) محاسبه می شوند (چهارگوش کوچکی که شامل تمامی گره های متنی است).
نکته: در مورد تمام المان ها، هر نوع Margin، Padding و Border که توسط css ایجاد شده اند، در محاسبات نقشی ندارند.
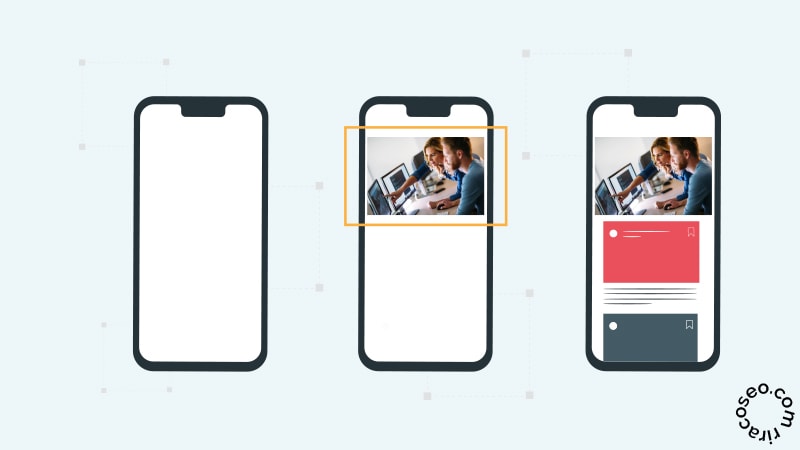
فرآیند تشخیص عنصر اصلی LCP چیست؟
صفحات وب به طور معمول مرحله به مرحله لود می شوند و این امکان را به وجود می آورند که بزرگ ترین المان های موجود در صفحات در طول لود شدن ها تغییر کنند. یعنی بزرگ ترین المان موجود در صفحه، در هر لحظه متغیر است و یک عنصر ثابت نیست.
برای این که بتوان این تغییرات را کنترل کرد، در مرحله اول، باید قسمتی از صفحه که مرورگر آن را به طور کامل لود کرده، برای تشخیص LCP در نظر گرفته شود. سپس مرورگر، قسمت لود شده را در نظر گرفته و با تشخیص بزرگ ترین المان موجود، نوع آن المان را برای متد PerformanceEntry ارسال و LCP را محاسبه کند.
این روند برای قسمت های دیگر صفحه هم انجام می شود. در طی این فرآیند ممکن است که با لود شدن قسمت دیگری از صفحه، المان بزرگ تری نسبت به المان های پیشین وجود داشته باشد و موجب تغییر LCP گردد.
مثال:
برای مثال درصفحه ای که شامل نوشته و تصویر Hero Header است، مرورگر در ابتدا نوشته را به عنوان Largest-contentful-paint اولیه در نظر گرفته و آن را برای کاربر به نمایش می گذارد.
لازم است اشاره کنیم که اگر در صفحه المانی از سمت DOM حذف شود، آن عنصر دیگر برای محاسبه در نظر گرفته نمی شود. همچنین اگر در یک صفحه منابع یک المان (به عنوان مثال منبع تگ image) توسط کدهای جاوا اسکریپت تغییری کند، این المان تا زمانی که به طور کامل لود نشود، برای محاسبه LCP در نظر گرفته نمی شود.
علاوه بر این ممکن است در طول لود شدن مرحله ای صفحه، تعدادی المان توسط DOM به صفحه اضافه شوند و المان های اضافه شده بزرگ تر از المان های قبلی باشند. در این صورت المان های جدید محاسبه و به عنوان بزرگ ترین محتوا گزارش می شوند.
تفاوت لود و رندر
بنا به دلایل امنیتی، زمان رندر شدن یک عکس برای cross-origin عکس که حاوی هدر Timing-Allow-Origin نمی باشد میسر نمی باشد و تنها لود آنها امکان پذیر است.
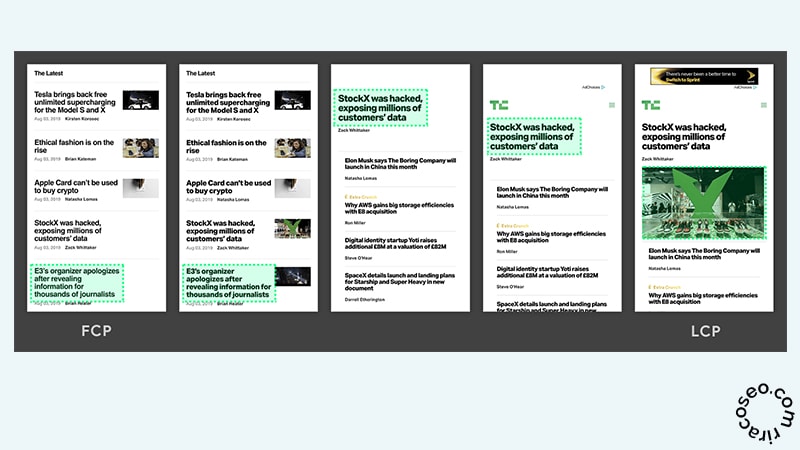
نمونه ای از LCP بر روی یک سایت معتبر و شناخته شده
دقیق ترین راه برای اندازه گیری این که چه زمانی محتوای اصلی یک صفحه برای کاربر لود شده این است که ببینیم بزرگ ترین اِلمان موجود در آن صفحه چه زمانی به کاربر نشان داده می شود و این نتیجه ای است که محققان گوگل با بررسی های فراوان به آن دست پیدا کرده اند.
برای مثال در تصویر زیر نمونه ای از LCP یک وب سایت را مشاهده می کنید:

در آخر
هدف از طراحی فاکتوری به نام LCP کمک به سئوکاران بوده تا بهتر بتوانند وضعیت وب سایت را بررسی و برای پیشرفت آن برنامه ریزی کنند. بنابراین حالا که می دانید LCP چیست، از این فرصت طلایی برای افزایش سرعت وب سایت خود بهره ببرید. با این کار با یک تیر دو نشان می زنید و رضایت کاربران و نظر گوگل را توأمان جلب می کنید.
اگر LCP صفحاتتان پایین است و به دنبال راهکارهایی برای ارتقای آن هستید یا هر مشکلی دیگری در سئو سایتتان دارید، می توانید از خدمات مشاوره سئو ریراکو استفاده کنید. همینطور می توانید صفر تا صد سئو وب سایت خود را به تیم ریراکو سئو بسپارید. ما مشتاقانه منتظریم که به دیده شدن هر چه بیشتر شما در فضای وب کمک کنیم.
منبع: web

مطلب مفیدی بود ، تشکر